

Need an excuse to get out of a call that's boring you? Or do you need to schedule an in-home manicure? Or, even better, want to simply hit a fake cat on the internet with no consequences? You’ve got apps for all of that? (By the way, the apps are UrbanCompany, Fake-An-Excuse, and Talking Tom!) In a world with a mobile application for literally everything, a quality experience helps you stand out from the crowd.
Flutter is an open-source mobile application development framework created by Google. When it comes to a quality experience and timely delivery, Flutter’s your main guy? For an intuitive user experience, well-animated displays are key. This would give your product a more refined touch and keep your users mesmerized. Flutter also has in-built tools and libraries to help you with your animation process. While there are quite a few external packages to help you out, the best tools are provided in-house! Here are our top picks of the best tools to create micro animation in Flutter!
Animated Container
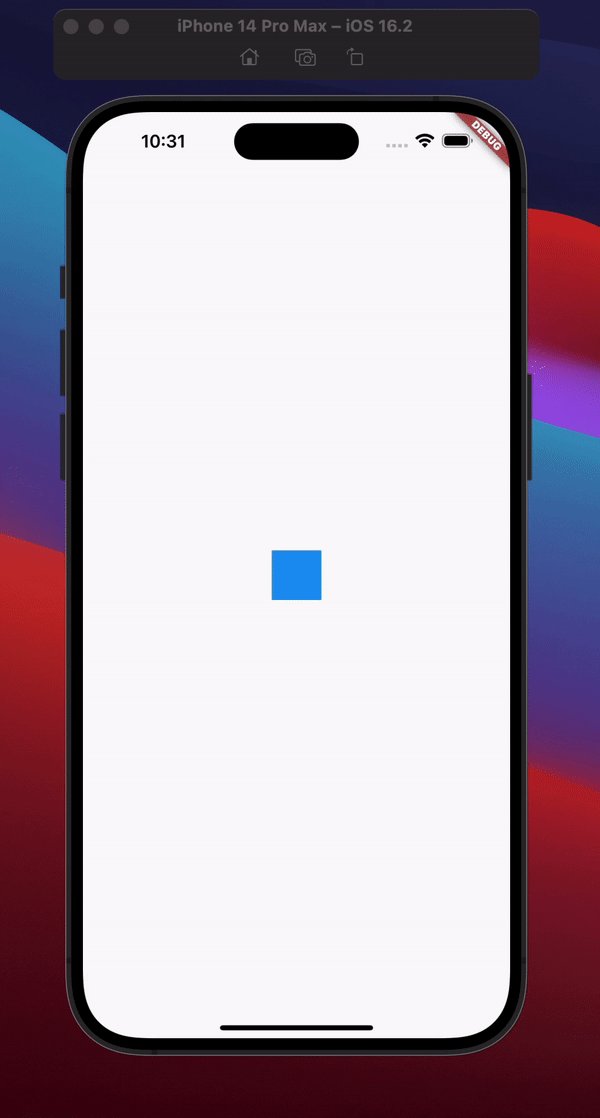
A simple container widget, the "AnimatedContainer" widget allows basic animation by defining the properties of size, position, and colour. Say you want to change the shape of a particular square, which is 50 by 50 cm, to a rectangle in 5 seconds. The basic code that’d help your animation work out would go like this.
class MyAnimatedContainer extends StatefulWidget {
@override
_MyAnimatedContainerState createState() => _MyAnimatedContainerState();
}
class _MyAnimatedContainerState extends State<MyAnimatedContainer> {
double _width = 50;
double _height = 50;
@override
void initState() {
super.initState();
Future.delayed(Duration(seconds: 5), () {
setState(() {
_width = 100;
_height = 50;
});
});
}
@override
Widget build(BuildContext context) {
return Center(
child: AnimatedContainer(
width: _width,
height: _height,
duration: Duration(seconds: 5),
curve: Curves.easeInOut,
child: Container(color: Colors.blue),
),
);
}
}
When the user taps on the floating action button, the animation is put to work and is transformed into a rectangle with 50 x 100 dimensions. This is a simple basic animation where more specifications, such as colour, padding, or alignment, can be added. The duration as well as the curve can also be customized according to your preferences as to how you want your animation to work.

AnimatedContainer can also automatically transition between old and new values; that is, it can animate a transition when presented with new and old values along with the specified duration.
Animated Builder
Flutter’s “AnimatedBuilder” allows you to build custom widgets based on the animation you require. Whenever the animation changes, the “AnimatedBuilder” rebuilds the widget. It is meant for more complex widgets that want to include animation. Here’s an example of the AnimatedBuilder widget rebuilding itself whenever the value of the AnimatedController changes. This is a basic animation that would help you scale a widget up and down in time.
class ScaleAnimation extends StatefulWidget {
@override
_ScaleAnimationState createState() => _ScaleAnimationState();
}
class _ScaleAnimationState extends State<ScaleAnimation>
with SingleTickerProviderStateMixin {
late AnimationController _controller;
late Animation<double> _scaleAnimation;
@override
void initState() {
super.initState();
_controller = AnimationController(
vsync: this,
duration: Duration(seconds: 2),
);
_scaleAnimation = Tween<double>(begin: 1, end: 1.5).animate(_controller)
..addStatusListener((status) {
if (status == AnimationStatus.completed) {
_controller.reverse();
} else if (status == AnimationStatus.dismissed) {
_controller.forward();
}
});
_controller.forward();
}
@override
void dispose() {
_controller.dispose();
super.dispose();
}
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: AnimatedBuilder(
animation: _scaleAnimation,
builder: (context, child) {
return Transform.scale(
scale: _scaleAnimation.value,
child: child,
);
},
child: FlutterLogo(size: 200),
),
),
);
}
}

Animation Controller
The “AnimationController” allows you to control the progress of the animation. It can be used with both the “AnimationContainer” as well as the “AnimatedBuilder”. You can see it as a timer, where you have the control to start, stop as well as restart it? You can also control the animation speed using the AnimationController, be it forward or backward. Say, you want to animate a widget that bounces left to right and then back to its original position. Here’s how you do it!
class BouncingAnimation extends StatefulWidget {
@override
_BouncingAnimationState createState() => _BouncingAnimationState();
}
class _BouncingAnimationState extends State<BouncingAnimation>
with SingleTickerProviderStateMixin {
late AnimationController _controller;
late Animation<Offset> _offsetAnimation;
@override
void initState() {
super.initState();
_controller = AnimationController(
vsync: this,
duration: Duration(seconds: 2),
);
_offsetAnimation = Tween<Offset>(
begin: Offset(-1, 0),
end: Offset(1, 0),
).animate(CurvedAnimation(
parent: _controller,
curve: Curves.bounceOut,
))
..addStatusListener((status) {
if (status == AnimationStatus.completed) {
_controller.reverse();
} else if (status == AnimationStatus.dismissed) {
_controller.forward();
}
});
_controller.forward();
}
@override
void dispose() {
_controller.dispose();
super.dispose();
}
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: AnimatedBuilder(
animation: _offsetAnimation,
builder: (context, child) {
return FractionalTranslation(
translation: _offsetAnimation.value,
child: child,
);
},
child: FlutterLogo(size: 200),
),
),
);
}
}

The AnimationController can be used to control multiple animations happening at the same time? It also allows the loop property meaning your animation can be played on repeat. You can also reverse the animation when it comes to the end, all with the help of the AnimationController!
Animated Opacity
Need to change your object’s transparency? AnimatedOpacity allows you to change the opacity of a widget with the values going from 0 to 1, with 1 being completely opaque and 0 is transparent. While you could fade in or fade out your animation, you could also make your animation’s opacity change or pulsate between 0.5 and 1.
Here’s an example of using AnimatedOpacity to fade in a widget. You can also use the AnimatedController with the AnimatedOpacity for intricate animation detail.
AnimatedOpacity(
opacity: _visibility ? 1.0 : 0.0,
duration: Duration(seconds: 1),
child: MyWidget(),
);

Animated Icon
Animating icons can be done easily with the “AnimatedIcon” built-in Flutter widget. With the help of AnimationController, you can control the duration and curve of the animation. With this, you can rotate your icon, zoom, flip, and even play it in reverse? AnimatedIcon can also be put together with AnimatedContainer for better animation with a refined look.
class AnimatedIconExample extends StatefulWidget {
const AnimatedIconExample({Key? key}) : super(key: key);
@override
_AnimatedIconExampleState createState() => _AnimatedIconExampleState();
}
class _AnimatedIconExampleState extends State<AnimatedIconExample>
with SingleTickerProviderStateMixin {
late AnimationController _animationController;
bool isAnimating = false;
@override
void initState() {
super.initState();
_animationController = AnimationController(
vsync: this,
duration: const Duration(milliseconds: 100),
);
}
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: GestureDetector(
onTap: () {
changeIcon();
},
child: AnimatedIcon(
size: 200,
color: Colors.black,
icon: AnimatedIcons.pause_play,
progress: _animationController,
),
),
),
);
}
void changeIcon() {
setState(() {
isAnimating = ?isAnimating;
isAnimating
? _animationController.forward()
: _animationController.reverse();
});
}
@override
void dispose() {
_animationController.dispose();
super.dispose();
}
}
Rive
While all of these tools are part of the Flutter framework, Rive is a third-party tool that may help you get out of a fix? Say, you want to show the user's wifi is down or the user is offline via an animation. Rive has pre-built animations you can use to show the same! You can also control the runtime and adjust the animation according to the user input.
While Rive is quite an impressive tool and allows flexibility through innovative animation, it might need a little bit of getting used to it because of its setup and mastering the controls. However, within no time it can be mastered and can be used via the “Rive” package which will help you control the runtime of your animation.
Here’s what a sample sign-up page animation from Rive looks like?

The best out there
The best micro animation tools are in-house? Flutter’s in-built tools are easy to integrate with the framework when compared to the external libraries out there. Being in-house tools, they also have the capacity to operate and stay optimized for your needs. Not to mention, the easy-to-understand framework helps it stay on top of the list as well? Although, if your application has specific micro animation needs, there are also other libraries like “Flare”, “Lottie”, and "motion" to help you out!